1. url

+ 포트번호: 전세계적으로 웹 서버 연결 포트 번호는 80으로 지정되어있다.
-url을 통해서 입력된 값 찾기

parse : 분석하다
구글링을 하여 답변을 참고한다.

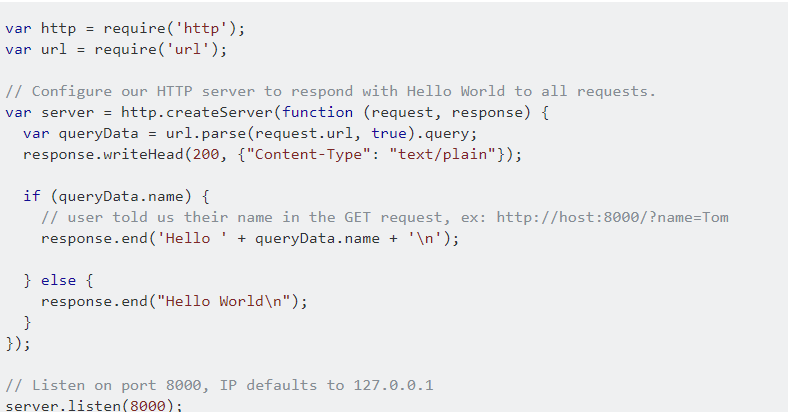
여기서 내가 원하는 코드를 분석하여 추출해서 가져와 내것으로 알맞게 바꾸어준다.

2.Querystring에 따라서 다른 완성 페이지된 웹페이지 표현하기
- undefined --> html로 바꾸기



변수 template에 html1 코드를 저장하고 바꾸고 싶은 곳을 수정해준다.
- 바꾼 부분이 구조가 같다면 다른 문서페이지에 있는 코드도 동일하게 바뀐다.

여기서는 ou -->ul로 바꾸어 주었는데 다른 페이지 문서도 ul로 적용되어 페이지가 보여졌다.
3. file read
nodejs공식 홈페이지 ->문서 ->자신의 버전 ->fileread를 찾아 들어가면 코드를 볼 수 있다.

위의 화면은 홈페이지를 들어가서 참고하여 작성한 코드이다.
'PROJECT' 카테고리의 다른 글
| 소공 프로젝트 - 게시판(포스트잇) + 파이어베이스 (0) | 2019.12.23 |
|---|---|
| [Android Studio] 가속도 센서 받기 - graph 사용 (0) | 2019.10.11 |
| [Android Studio] 가속도 센서 받기 - chart 이용 (0) | 2019.10.11 |
| Javascript 문법의 이해 for Node.js (0) | 2019.09.05 |
| Node.js란 무엇인가 (0) | 2019.09.04 |


