1. 파이어 베이스에 데이터 저장하기
- HashMap 사용하기
저장할 값을 키와 값으로 구분해 테이블 형식으로 한번에 저장할 수 있다.

//테이블 만들기
HashMap<Object, String> hashMap = new HashMap<>();
hashMap.put("uid", uid);
hashMap.put("mgetspeed", Double.toString(speed));
hashMap.put("mcalspeed", Double.toString( Double.parseDouble(String.format("%.3f", calspeed))));
hashMap.put("mdistance", Double.toString(distance));
hashMap.put("mtimediff", Double.toString(diff));
DatabaseReference ref = FirebaseDatabase.getInstance().getReference("RecordSpeed");
ref.push().setValue(hashMap)
.addOnSuccessListener(new OnSuccessListener<Void>() {
@Override
public void onSuccess(Void aVoid) {
Toast.makeText(getActivity(), "recordSpeed", Toast.LENGTH_SHORT).show();
}
})
.addOnFailureListener(new OnFailureListener() {
@Override
public void onFailure(@NonNull Exception e) {
Toast.makeText(getActivity(), "Fail_recordSpeed", Toast.LENGTH_SHORT).show();
}
});
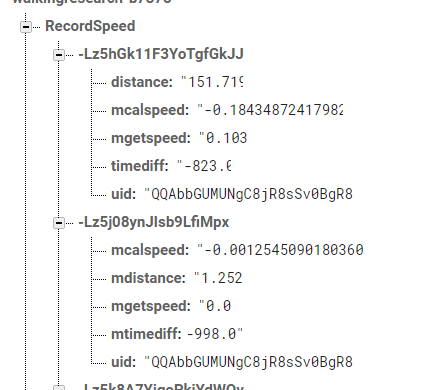
FirebaseDatabase.getInstance().getReference("RecordSpeed"); 는 저장하게 될 곳을 설정하는 것이다.
만약 RecordSpeed라는 곳이 없으면 새로 생성되어 그 밑에 테이블이 저장된다.
2. RecyclerView에 파이어 베이스 데이터 불러오기
2.1 model.class
필수 클래스는 아니다. 하지만 객체 모델을 클래스로 정의된 리스트에 담아서 한번에 다룰 수 있다.
tip! getterandsetter와 constructor 자동 생성은 alt+insert를 누르면 된다!
※ - 여기서 주의할 점은 내가 저장한 파이어베이스의 키 값과 model의 변수 값이 같아야한다. 아니면 불러올 때 해
당 키 값을 찾지 못하고 null로 반환된다.
- 생성자를 꼭 밑에와 같이 설정해 줘라. 아니면 오류!
public class recordmodel {
String mgetspeed;
String mcalspeed;
String mstepCount;
String mtimediff;
String mdistance;
public recordmodel(){
}
public recordmodel(String mdistance, String mcalspeed, String mgetspeed, String mtimediff,String uid) {
this.mdistance = mdistance;
this.mcalspeed = mcalspeed;
this.mgetspeed = mgetspeed;
this.mtimediff = mtimediff;
this.uid = uid;
}
public String getMgetSpeed() { return mgetspeed;}
public void setMgetSpeed(String mgetSpeed) {
this.mgetspeed = mgetSpeed;
}
public String getMcalSpeed() {
return mcalspeed;
}
public void setMcalSpeed(String mcalSpeed) {
this.mcalspeed = mcalSpeed;
}
public String getMstepCount() {
return mstepCount;
}
public void setMstepCount(String mstepCount) {
this.mstepCount = mstepCount;
}
public String getMtime() {
return mtimediff;
}
public void setMtime(String mtimediff) {
this.mtimediff = mtimediff;
}
public String getMdistance() {
return mdistance;
}
public void setMdistance(String mdistance) {
this.mdistance = mdistance;
}
public String getUid() {
return uid;
}
public void setUid(String uid) {
this.uid = uid;
}
String uid;
}2.1 Adapter.class
- RecyclerView.Adpter를 상속받아 클래스를 정의한다.
- ViewHolder : RecyclerView.ViewHolder 클래스를 상속 받으며 재사용을 위해 뷰를 연결한다.
- 내부클래스에 RecyclerView.Holder를 상속
이곳에 행에 넣을 데이터 변수들을 설정해준다.
- onBindViewHolder 를 주목
한 행에 들어갈 데이터를 set하기 때문이다.
* 데이터 집합을 관리하고 뷰를 생성*/
public class AdapterSpeed extends RecyclerView.Adapter<AdapterSpeed.MyHolder> {
Context context;
List<recordmodel> RecordModellist;
String Uid;
public AdapterSpeed(Context context, List<recordmodel> recordModellist) {
this.context = context;
this.RecordModellist = recordModellist;
Uid = FirebaseAuth.getInstance().getCurrentUser().getUid();
}
@NonNull
//아이템 뷰를 관리하는 viewHolder 객체 생성
public MyHolder onCreateViewHolder(@NonNull ViewGroup parent, int viewType) {
View view = LayoutInflater.from(context).inflate(R.layout.row_recordspeed,parent,false);
return new AdapterSpeed.MyHolder(view);
}
//position에 해당하는 데이터를 viewholder가 관리하는 view에 바인딩
@Override
public void onBindViewHolder(@NonNull MyHolder myHolder, int i) {
final String uid = RecordModellist.get(i).getUid();
final String getspeed = RecordModellist.get(i).getMgetSpeed();
final String calspeed = RecordModellist.get(i).getMcalSpeed();
final String getdistance = RecordModellist.get(i).getMdistance();
final String gettimegab = RecordModellist.get(i).getMtime();
Log.d(uid, " " + getspeed+" "+ calspeed+" " + getdistance+" " + gettimegab+ " ");
if(getspeed!=null) {
myHolder.mGetspeed.setText(getspeed);
myHolder.mCalspeed.setText(calspeed);
myHolder.mDistance.setText(getdistance);
myHolder.mTimegab.setText(gettimegab);
}
}
@Override
public int getItemCount() {
return RecordModellist.size();
}
//각 list에 들어갈 객체의 맴버 변수
class MyHolder extends RecyclerView.ViewHolder{
TextView mGetspeed, mCalspeed, mTimegab, mDistance;
public MyHolder(View itemView) {
super(itemView);
mGetspeed = itemView.findViewById(R.id.speedtxt);
mCalspeed = itemView.findViewById(R.id.calSpeedtxt);
mTimegab = itemView.findViewById(R.id.timegabtxt);
mDistance = itemView.findViewById(R.id.disttxt);
}
}
}
3. 데이터를 RecyclerView로 불러오기
recormodel : 데이터들이 클래스 객체로 만들어진 model.class
RecordModellist : List<recordmodel> RecordModellist = new ArrayList<>() 즉, model클래스 객체들이 리스트
로 모여질 곳.
private void loadRecordSpeed() {
final DatabaseReference ref = FirebaseDatabase.getInstance().getReference("RecordSpeed");
ref.addValueEventListener(new ValueEventListener() {
@Override
public void onDataChange(@NonNull DataSnapshot dataSnapshot) {
RecordModellist.clear();
for(DataSnapshot ds : dataSnapshot.getChildren()) {
//데이터를 담기위한 객체 모델
recordmodel Recordmodel = ds.getValue(recordmodel.class);
//이 객체를 리스트에 넣는다.
RecordModellist.add(Recordmodel);
//이 리스트들을 어댑터에 넣어진다.
adapterSpeed = new AdapterSpeed(getActivity(), RecordModellist);
RecordrecyclerView.setAdapter(adapterSpeed);
}
}
참고 블로그 : https://wickies.tistory.com/94
[Android] RecyclerView 개요 및 예제, 성능 관리 팁
본 포스팅은 스터디 모임의 발표 참고자료로 사용하기 위해 작성되었습니다. RecyclerView 1. 개요 - Android 5.0에서 처음 소개되었으며 기존의 ListView를 보완한 고급 위젯 - Data Set을 아이템 단위로 ViewGro..
wickies.tistory.com
'ANDROID' 카테고리의 다른 글
| 대세인 MVVM 에 대해서 (0) | 2020.06.20 |
|---|---|
| [Android] 만보기 만들기 (2) | 2020.01.08 |
| [Firebase + Android] 회원가입과 로그인 구현 (8) | 2020.01.06 |

